Categories: Tutorials

Lynda - Dreamweaver CC: Responsive Design
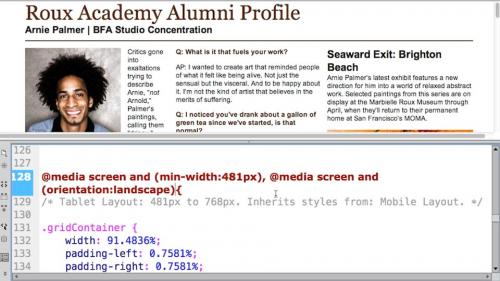
Responsive web design allows designers to control the look and feel of their website on multiple screen sizes and platforms. This course illustrates two approaches to responsive web design in Dreamweaver CC: the first using Dreamweaver's Fluid Grid Layout tool and the second using media queries. Author Joseph Lowery shows how to use the Fluid Grid Layout framework to create a single website for desktops, tablets, and smartphones. Then he turns to media queries to handle orientation changes, target high-resolution displays like that in the iPhone 6, and hide content when necessary. The final chapter of the course illustrates how to handle images and media responsively.
Table of Contents
Related Posts
Information
Members of Guests cannot leave comments.
Top Rated News
- Sean Archer
- John Gress Photography
- Motion Science
- AwTeaches
- Learn Squared
- PhotoWhoa
- Houdini-Course
- Photigy
- August Dering Photography
- StudioGuti
- Creatoom
- Creature Art Teacher
- Creator Foundry
- Patreon Collections
- Udemy - Turkce
- BigFilms
- Jerry Ghionis
- ACIDBITE
- BigMediumSmall
- Boom Library
- Globe Plants
- Unleashed Education
- The School of Photography
- Visual Education
- LeartesStudios - Cosmos
- Fxphd
- All Veer Fancy Collection!
- All OJO Images
- All ZZVe Vectors




 Categories
Categories







