
Adobe Digital Publishing Suite: Interactive Techniques
MP4 | Video: 1280x720 | Duration: 2h 25m | Language: English
Migrated to digital publishing? Don't stop there. These techniques will help you add engaging, immersive interactions and media to your Adobe Digital Publishing Suite projects. Author Keith Gilbert covers buttons, nested multistate objects, interactive quizzes, video, animation, and embedded PDFs. Plus, learn to create vertical and horizontal scrolling frames and interactive panoramas. Each chapter begins with examples that show the effects in action, so you can see how these techniques are used in the real world.
Categories: GFXTRA Special » Special Fonts












Bukan Script Font Family | 5 x TTF
https://www.youworkforthem.com/font/T8999/bukan-script/
Bukan Script is a script design crafted with passion and love to create a charming brush feeling. The character of the font is a bold/clean/vintage/grunge style font set. Bukan Script has its own explicit charisma; perfect for branding, advertising, food Industry, apparel design, labels, etc.
Categories: GFXTRA Special » Special Fonts










Jaques Font | 1 x TTF
https://www.youworkforthem.com/font/T8959/jaques/
Jaques is an all-caps typeface created with packaging in mind. With it's unique and distinct characteristics, Jaques is the perfect choice for print, with narrow proportions and slightly rounded corners.This font is packed with lots of stylistic alternates, language support, localized forms and also a set of connection words that you can use by activating the discretionary ligatures in your OpenType panel.Jaques is perfect for headlines, posters, logotypes, badges, signage and many more.
Categories: GFXTRA Special » Special Fonts










Story Tales Font Family | 10 x TTF
https://www.youworkforthem.com/font/T8988/story-tales/
Story Tales forms were inspired by 70s books covers, and aims to encapsulate the zeitgeist of the time, but the typeface is by no means constrained to revivals of this era. There are nods to 60's flower power & psychedelia, chromatic type and decorative queues from the 1800s and the spirit of post-war era children's almanacks. It is also perfectly suited to inspiring curiosity, imagination and fantasy in today's audiences.
Categories: GFXTRA Special » Special Fonts








Sekoya Font Family | 9 x TTF
https://www.youworkforthem.com/font/T8977/sekoya/
Sekoya is a font family inspired by handcrafted wood letters, wood stamps and nature. Woodcut is the clean and straight version of Sekoya. The Pressed font has a vintage stamp effect with optional texture. The family comes with light, regular and bold.
Categories: GFXTRA Special » Special Fonts







Vacant Font Family | 2 x TTF
https://www.youworkforthem.com/font/T1376/vacant/
Vacant is a precisely drawn, contemporary stencil face built with attention towards retaining pure underlying geometric forms and visual balance between letterforms. Stylistically, Vacant exudes a strong sense of clarity and sophistication which contrasts the unrefined nature of stencil typefaces. Features include: Precision kerning Expanded ligature set (35 unique ligatures, plus alternates) Alternate characters (A, E, R, #, $, ?, _, @, ®) Alternate ligatures Slashed zero Full set of numerators/denominators Automatic fraction feature (supports any fraction combination) Extended language support (Latin-1 and Latin Extended-A) *Requires an application with OpenType and/or Unicode support.
Categories: GFXTRA Special » Special Fonts












Jack Font Family | 5 x TTF
https://www.youworkforthem.com/font/T8960/jack/
Jack is a retro font family. Inspired by vintage book cover designs, Jack was designed to be neutral, clean and simple. Its voice is strong and smooth. that are very attention. Jack comes with 5 font files (Regular, Italic, Bold, Bold Italic & Rough).It includes a full set of capital and lowercase letters, as well as multi-lingual support, currency figures, numerals, and punctuation. You can use this font for various purposes. such as Branding, Logos, Sign, Posters, Label, Letterhead, Letterpress, Packaging designs, Typographic Design, Apparel, Book covers and so on.

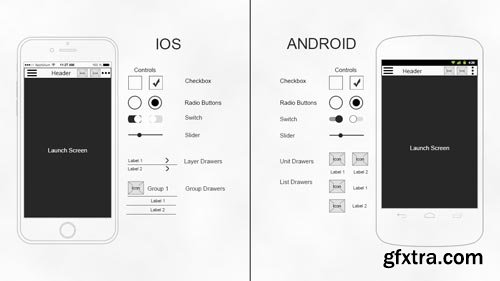
Understanding Mobile App Components in InDesign
MP4 | Video: 1280x720 | Duration: 1h 54m | Language: English
In this InDesign tutorial, we'll learn the different content and behaviors of 14 app components across Android and iOS platforms. We'll start by looking at the guidelines for both Android and iOS apps. From there, we'll look at various components of each platform and see how they compare with each other. By the end of this InDesign training, you'll have a solid understanding of the differences between the components that go into Android and iOS apps. Software required: Adobe InDesign 2014 CC.

Understanding Layer Comps for Web Design in Photoshop
MP4 | Video: 1280x720 | Duration: 1h 42m | Language: English
Using Photoshop's layer comps can save you a lot of time when creating design concepts for a the web by giving you the freedom to cycle through these comps with ease without having to toggle the visibility of different groups and layers in your layers panel. We'll begin by learning how to create layer comps and demonstrate how they function using a very basic example. From here we'll spend a few lessons learning how to work with layer comps using a web page concept. Following this, we'll spend some time learning about features that don't work with layer comps and how you can easily work around these issues. Finally, we'll learn a couple of ways that you can export your layer comps to be shared with a client or members of your design team. After watching this course, you'll be able to use layer comps to speed up your workflow and have the freedom to compare, contrast, and create various iterations of concepts much more fluidly. Software required: Photoshop CC 14.2.

Understanding 3D in Photoshop
MP4 | Video: 1280x720 | Duration: 2h 16m | Language: English
Adobe's primary pixel pusher, Photoshop, is well known for image manipulation, but most artists skip over its 3D capabilities. In this course, Understanding 3D in Photoshop, you will learn just how powerful, useful, and easy the 3D tools in Photoshop really are. You'll start with an exploration of the 3D interface in Photoshop along with a review of some of the terms and concepts unique to working in 3D. Next, you'll see how Photoshop uses extrusions to create 3D text elements, as well as how to import 3D elements into Photoshop for editing. Finally, you'll get an introduction to Fuse, which makes modeling a human easy before seeing how to finalize the scene by rendering it out. After completing this course, you'll be ready to tackle 3D projects using Adobe Photoshop.

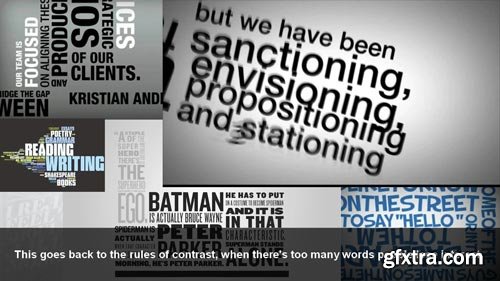
Typography Priorities and Pitfalls for Motion Graphics
MP4 | Video: 1280x720 | Duration: 58m | Language: English
In this series of tutorials, we'll learn some of the common issues to avoid and some of the best approaches you can take to create beautiful motion graphics, specifically in the kinetic typography space. We'll learn which questions are the most important questions to ask when beginning the work and how these will ultimately help us to make the best decisions for the piece later on. We'll learn how the method of delivery or the device that the piece will be viewed on makes a difference in the choices we should be making as designers. We begin to explore the concept of less being more when it comes to everything from writing fewer words of the script to using fewer typefaces. We also learn how following trends can sometimes harm your overall intent or message. By the end of this training you'll have a better grasp on some of the pitfalls and priorities when beginning a motion graphics or kinetic typography piece of work. Software required: These principles apply to motion graphics created in any software.

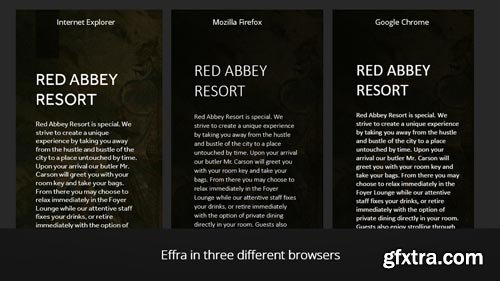
Typography for the Web
MP4 | Video: 1280x720 | Duration: 3h 12m | Language: English
If you want your users or customers to retain information and have a more pleasant experience, then type is one of the single most important factors. In this course, we'll learn how to start thinking about type on the web by considering the many contexts for which we have to design. We'll go over how the browser renders type, different methods for using and pairing fonts on the web, and how to use readability, hierarchy, contrast, and white space to improve our typography for the web. This tutorial assumes a basic knowledge of typography, and some of the discussion and concepts are explored using basic CSS.
Categories: Tutorials » Photography and Video

Troubleshooting Common Rendering Errors in After Effects
MP4 | Video: 1280x720 | Duration: 1h 14m | Language: English
In this series of After Effects tutorials, we are going to learn how to troubleshoot errors that you encounter when rendering in After Effects. We'll begin by learning some of the easiest ways to fix any problem that you may be encountering in After Effects by refreshing the program with a few different techniques. We then learn some of the most common issues that you may run into, and ways to fix those. After that, we learn how the Render Settings dialog can be set up to reflect the changes that you want to see in your final render without having to go back into your composition and change them there. This tutorial is a combination of rendering help, and tips for explaining some of the complex settings in After Effects so that you can be a more effective render artist. By the end of this After Effects training, you'll know how to fix most of the rendering errors that you will encounter with ease. Software required: After Effects CS6.
Categories: Tutorials » Photography and Video

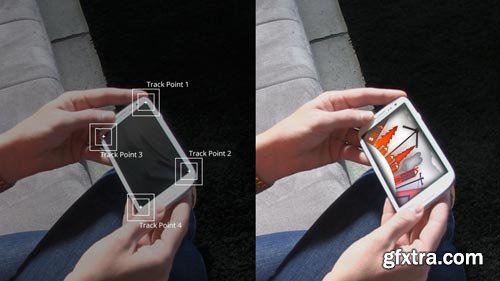
Tracking in After Effects
MP4 | Video: 1280x720 | Duration: 1h 22m | Language: English
- In this series of lessons we will go through the different types of 2D tracking. We will learn how to do a simple one-point translation track, a two point track that also involves rotation and scale, as well as a four point track used for screen replacement. Throughout the course, we learn how to troubleshoot issues that arise while tracking, as well as best practices for getting the most accurate track possible. We explore using color correction, defining the channel information to use in the track, as well as a few other possibilities for assisting difficult tracks. Whether you are a beginner to tracking or just need to brush up on your tracking skills, this training covers all the knowledge you need to become a master tracker. By the end of this tutorial, you will be able to perform all the different types of 2D tracks, as well as solve the problems you encounter while trying to get the perfect track. Software required: After Effects 12.2.0.52.

Tips for Motion Graphics Lighting and Materials in CINEMA 4D
MP4 | Video: 1280x720 | Duration: 1h 10m | Language: English
In this series of tutorials, we'll go over tips for lighting and materials in CINEMA 4D. These tips are common things you might encounter as you are creating motion graphics and you need a quick fix or a better way to make something look more realistic. We'll learn things like recipes for difficult textures such as metal and clear plastic, as well as adding a semi-transparent texture onto an existing texture on a single object. We'll also learn about a few tags that can help when you need specific settings for the way you'd like your texture to render. We'll learn how to achieve trendy looks like creating matte materials for a hybrid 2D/3D look. We'll also learn some great controls for lights and planes you can set up to create reflections. This training is for you if you're starting to get the hang of motion graphics in CINEMA 4D but you are beginning to realize that your lighting and textures need more realism. You could have beautiful models and animation, but without the right lighting or materials it can really detract from the rest of your work. By the end of this tutorial you'll have picked up a few new tools to make this aspect of your CINEMA 4D workflow much easier. Software required: CINEMA 4D R15.057.

The Secrets to Designing Great Logos
MP4 | Video: 1280x720 | Duration: 1h 27m | Language: English
In this series of tutorials, we'll learn the process for creating the most effective logos. It doesn't start with a great idea, something you saw, or a suggestion. It all starts with asking the right questions and doing your research. We take the time to learn why the research is important, and what you can discover along the way. We also learn about different types of logos, as well as the situations when they are the most effective. One type of logo may be great for some companies and not so great for others. We'll also learn about the meanings of colors and how they play an integral part in the perception of the logo. While discussing color, we touch on the differences between eastern and western cultures and how these can effect the color choices of brands that are meant to be globally marketed. We also do our own case study of putting these principles to work and creating a logo from the research, to the concept sketches, to the vector adaptation, and to the final colorized piece. This training is for you if you find yourself feeling stuck when you sit down to design a logo. If you think the best place to start your research is by looking at other logos online then you need to watch this tutorial as soon as possible! By the end of the training, you'll have the knowledge and a roadmap for the process of creating effective and long-lasting logos. Software required: Illustrator CC 2014.0.0, Photoshop CC 2014.0.0.

The Power of Pre-comps in After Effects
MP4 | Video: 1280x720 | Duration: 1h | Language: English
If you're just starting out in After Effects, or if you're getting into it a little more and wanting to know how to save time, this is a great course for you to be watching. Pre-comps are some of the most important building blocks of After Effects, yet many beginners don't learn some of the really awesome and important information about how they work, what challenges they'll need to overcome with them, and ultimately how they can harness their power to help them create amazing and cleverly-built work. By the end of this course, you'll know some of the challenges that pre-comps bring and exactly how to fix them, as well as a few great ways that you can use them to improve your workflow. Software required: After Effects CC 2014.

The Power of Healing in Photoshop
MP4 | Video: 1280x720 | Duration: 59m | Language: English
Have you ever taken a photo that looked great except for the some small distracting element that crept its way into the shot? Photoshop comes equipped with some really effective healing and retouching tools that allow you to make the edits you need to a photo by removing any unflattering or distracting elements. We'll begin by learning about the spot healing brush and how we can use it to remove blemishes from skin. Following this, we'll demonstrate how we can use the healing brush to not only remove unwanted facial blemishes but also other elements of a photo. Along the way, we'll discover the power of editing with the patch tool, the content-aware move tool, the clone stamp tool and other useful editing features to remove or re-position certain elements of an image. As we explore these tools, we'll also discuss editing non-destructively to preserve the original aspects of each image we work with. After watching this training, you'll be better equipped when it comes to removing any distracting elements from your own images while still preserving the originals. Software required: Photoshop CC 2014.0.0.

The Evolving Features of Photoshop CC
MP4 | Video: 1280x720 | Duration: 1h 10m | Language: English
With each and every new release of Photoshop, Adobe has introduced some amazing improvements to the application. Creative Cloud marked a milestone for Adobe since all future updates will simply enhance the Creative Cloud version of Photoshop. Photoshop CC will be the last version of Photoshop you will ever need. Because of this, the format for this series of lessons may seem a little different from other video content in the Digital-Tutors library. Instead of working through a single project as you watch each lesson, you will be able to jump in and just watch what you want. If there are just a couple of features you need to learn how to use, go straight to those lessons and start learning. Because there will only be Photoshop CC from here on out, you can also expect new lessons to be periodically added to this tutorial as updates are pushed out through the Creative Cloud. Software required: Photoshop CC v14.2.

The Art of AB Testing for Web Design
MP4 | Video: 1280x720 | Duration: 1h 41m | Language: English
In this Web Design tutorial, we'll learn how to utilize A/B testing. Split testing allows you to maximize the performance of a web page to increase visitor engagement. Follow along as we design and build a responsive landing page, integrate a free split testing tool, and then analyze results based on a traffic campaign. By the end of the Web Design training you'll be able to test your creations to maximize usability and engagement. Software required: Adobe Photoshop CC 2014, Sublime Text 2.

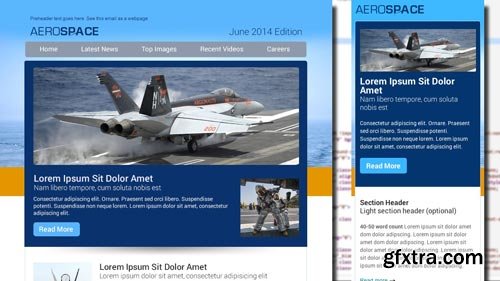
The Anatomy of Email Design in HTML
MP4 | Video: 1280x720 | Duration: 1h 31m | Language: English
Throughout these lessons you'll learn the anatomy of great email creative and how to design, develop and test a highly engaging campaign across both desktop and mobile viewing environments. You'll gain a broader knowledge of email design, colored with solid real-world tips and tactics. Specifically, you'll be able to start applying email creative and development best practices immediately, while speaking more intelligently about the email production process overall. Software required: Photoshop CS6, Illustrator CS6, BBEdit 10.5.1, Chrome or other Web Browser.

Taking a Previz Scene to Look Development in 3ds Max and V-Ray
MP4 | Video: 1280x720 | Duration: 1h 37m | Language: English
In this series of lessons, we'll look at techniques for creating photo-real lighting, shading and texturing using a reference image as our guide. As audiences demand greater immersion in entertainment media, adding realism to an artificially created scene is an essential part of visual effects work. The use of reference and real-world texturing is increasingly important in this process. Starting with a previz setup and background plate, we'll add image-based lighting, displacement, and naturalistic weathering to transform a simple scene into a realistic environment ready for production. Software required: 3ds Max 2014, Vray 3.0, Mudbox 2014.

Strategically Designing a 2D Game Level in Illustrator
MP4 | Video: 1280x720 | Duration: 3h 6m | Language: English
In this Illustrator tutorial, you'll learn how to set up a system using symbols and artboards so that you can focus on the art instead of the constraints. The hardest part of making game-level art is coming up with a strategy that lets you make great art and not get stuck wasting time on the technical side of cutting it up, working within size constraints, and adapting to change requests. Illustrator is a great tool for getting a system in place before you start making art--it will allow you to make vast changes to a level without being bogged down in trying to make it work in the game. Software required: Illustrator CC 2014.
Categories: Tutorials » Photography and Video

Stereo Conversion from a 2D Movie to 3D Masterpiece in NUKE
MP4 | Video: 1280x720 | Duration: 2h 11m | Language: English
Throughout this NUKE tutorial, we'll delve into the steps required to create a stereoscopic conversion. This will include understanding the principles of stereo conversion as well as proper depth allocation and choice. Proper conversion workflows will be discussed along with utilization of NUKE's stereo toolset and creation of custom stereo conversion tools within NUKE. By the end of the NUKE training, you'll have a reasonable understanding of stereo principles and be able to create a proper stereo converted image. Software required: NUKE 8.
Top Rated News
- Sean Archer
- AwTeaches
- Learn Squared
- PhotoWhoa
- Houdini-Course
- Photigy
- August Dering Photography
- StudioGuti
- Creatoom
- Creature Art Teacher
- Creator Foundry
- Patreon Collections
- Udemy - Turkce
- BigFilms
- Jerry Ghionis
- ACIDBITE
- BigMediumSmall
- Boom Library
- Globe Plants
- Unleashed Education
- The School of Photography
- Visual Education
- LeartesStudios - Cosmos
- All Veer Fancy Collection!
- All OJO Images
- All ZZVe Vectors


