
Creating Atmospheric Depth for Illustrations in Photoshop
Video: 720p | Duration: 1h 02m | Language: English
We will begin this process by learning what atmosphere is by looking at some real life examples and discuss how light interacts with atmosphere. From there we'll study some other examples of atmospheric effects such as misty and foggy conditions as well as sunsets. Along the way we'll explore how we can incorporate these different atmospheric effects into an illustration. As we'll see, adding atmosphere to an illustration can strengthen the depth and perspective of the scene along with reinforcing the visual direction of the composition. By implementing the concepts we cover about atmosphere in this course, you'll be able to push the visual depth, direction, and appeal of your own illustrations. Software required: Photoshop CS6.

Creating Architectural Visualizations Using Enlighten in Unity
Video: 720p | Duration: 2h 22m | Language: English
We will cover everything from asset assemble and unity shaders, to game physics and Enlighten real time global illumination. By the end of this Unity training you'll have the confidence to undertake your own Unity 5 projects, and further understand the use of real time computer graphics. Software required: Unity 5.

Constructing Glyphs for Logos by Hand in Illustrator
Video: 720p | Duration: 1h 29m | Language: English
The perfect course for designers and artists who already have some basic knowledge of Adobe Illustrator, and are called upon to recreate a vector retro logo from nothing but a scan because the font that made up the original logo is either non-existent or unfindable in the timeframe that is given. In this course, we cover how Adobe Illustrator can help you recreate vector logo art and, by the end, you'll be able to use these techniques on any similar logo project you have in mind for use in 3D mapping, 3D extrusion, websites, apps, or print. Software required: Creative Cloud 2015, Illustrator CC, Photoshop CC.

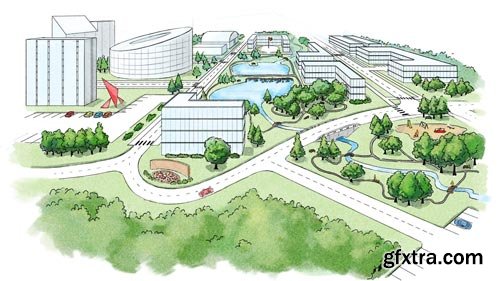
Conceptualizing Landscape Designs in Photoshop
Video: 720p | Duration: 2h 33m | Language: English
We'll begin by sketching out some of the ideas that we want to include for a college campus conceptual design. We'll use this rough sketch as a road map to refer to as we begin to draw the different elements of our concept. Following this, we'll establish our horizon line and vanish point so we can draw many of the different elements of our concept in perspective. From here, we'll spend several lessons designing and drawing roads, buildings, sidewalks, and other visual components that will make up our final piece. By going through this process, you'll be able to tackle your own landscaping design concepts with more purpose and clarity while having a lot of fun. Software required: Photoshop CC 14.0.

Conceptualizing a Movie Poster in Illustrator
Video: 720p | Duration: 1h 16m | Language: English
In this series of tutorials, we will be conceptualizing and finalizing a movie poster in Illustrator. We will start by taking a look at the synopsis of the movie and any art direction we have so we can ensure the client's needs are met. Next, we will begin the process of conceptualizing. We will begin with rough sketches and create a few different concepts to send to the client. After we have some feedback, we'll begin to refine our approved concepts. We'll select a suitable typeface and begin cleaning up our design. Next, we'll lay out the billing block and prepare our file for print. By the end of this course, you'll be able to use Illustrator to create rough concepts and refine your ideas into great artwork. You'll also be familiar with the process of dealing with an art director or client that offers feedback that may impact your final product or initial ideas. Software required: Illustrator CC 2014.

Conceptual Site Modeling With SketchUp and Google Earth
Video: 720p | Duration: 1h 49m | Language: English
When it comes to architectural design, the process begins with the site and a great concept. In this set of tutorials we'll use SketchUp Pro and Google Earth to quickly create a site model for visualizing a conceptual mass within the context of its overall site as well as in the design site. We'll begin this SketchUp tutorial by exploring our site and understanding the context of our environment within Google Earth. We'll take a look at a few of the basic tools we'll be using throughout our design process. From there we'll export our initial massing concept into Google Earth to find a few crucial measurements, as well as examine its impact on the surrounding site. Next we'll jump back into SketchUp Pro, where we'll use the Sandbox tools to quickly sculpt and paint the terrain in our site model. We'll even explore how work with components from your favorites library and in the 3D warehouse to add scale and a sense of life to your model. Once we've modeled the design site, we'll learn how to create views, scenes and even simple animations that can help us communicate our concept. By the end of this SketchUp training you'll know how to create a site model, generate scenes and even walkthroughs. You'll also learn how you can utilize Google Earth to aid in the communication of your design intent. Software required: SketchUp Pro and Google Earth.

Conceptual Massing Techniques in SketchUp
Video: 720p | Duration: 1h 32m | Language: English
In this set of SketchUp tutorials we'll learn some conceptual massing techniques that will help bring your innovative and unique architectural concepts closer to reality. We'll begin by taking a look at how to create and manipulate volumes based on important design objectives. We'll create a simple cube that we'll split up into sub-parts with volumes and functions tied to the geometry. We'll then learn how to create components and sub groups so that we can manipulate our mass to create various iterations while still staying true to square footage and volume requirements of our design. Next, we'll apply some Boolean Operations to create complex forms and geometry from simpler forms. We'll also take a look at working with surfaces where we'll learn how to divide, rotate and deform shapes with a few simple clicks. Finally, we'll use a few Sandbox tools to create smooth organic forms. By the end of this SketchUp training, you'll be able to create unique, innovative, and even complex building forms that will help make your project or design stand out from the rest. Software required: SketchUp Pro.

Concept Designing a Mech Weapon in Photoshop
Video: 720p | Duration: 2h 54m | Language: English
Throughout these lessons we will learn how to create a mech weapon concept in Photoshop. We will go over the various stages of concept art, from thumbnails to finished render. We will use photo references to speed up the rendering process and also go over the use of the smudge brush as a design tool. By the end of this tutorial we'll concept a weapon for the mech using the techniques we've learned. Software required: Photoshop CS5.
Categories: Tutorials » Photography and Video

Compositing with Multi-channel OpenEXR Files in After Effects
Video: 720p | Duration: 28m | Language: English
In this After Effects tutorial, we'll learn how to take advantage of ILM's OpenEXR file format. A common format in visual effects and animation, OpenEXR files are able to contain an unlimited number of channel layers. So a common workflow is to put all the different CG lighting passes into one EXR sequence. We're going to take an OpenEXR file of an alien creature and set up all different render passes hidden inside as separate layers. Then we'll use those layers to do a multi-pass CG composite with complete control over the look of the alien as we integrate him into his alien planet background. We'll go on to add and adjust the ground shadow, learn how to make an edge blur from scratch, and perform a final color grade that will make the image really pop. By the end of this After Effects training, you'll have created a feature-film-quality, multi-pass CG composite using the power of OpenEXR files. Software required: After Effects CC.

Compositing a Product Image in Photoshop
Video: 720p | Duration: 2h 19m | Language: English
In this tutorial, we'll learn how to create a highly detailed creative image composite in Photoshop. We'll go step by step the entire way through the build process while extracting and combining assets into a photo-realistic surreal scene. By the end of this tutorial, you will be able to seamlessly apply this workflow to your own creative image compositing projects. Software required: Adobe Photoshop Creative Cloud.


3dsky - Decorative Set In Gold For The Dressing Table
MAX | FBX





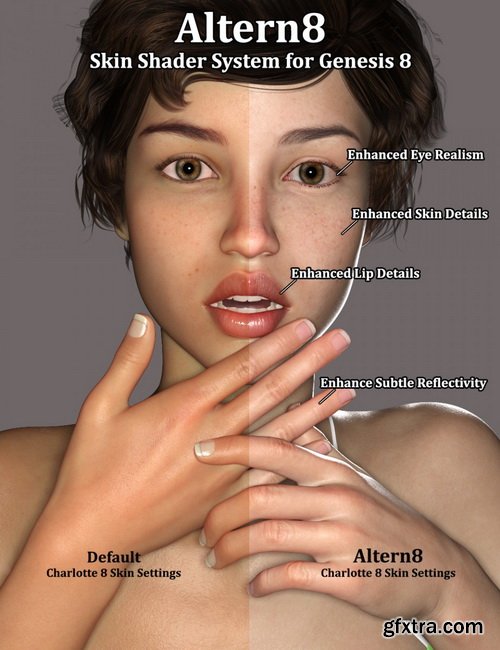
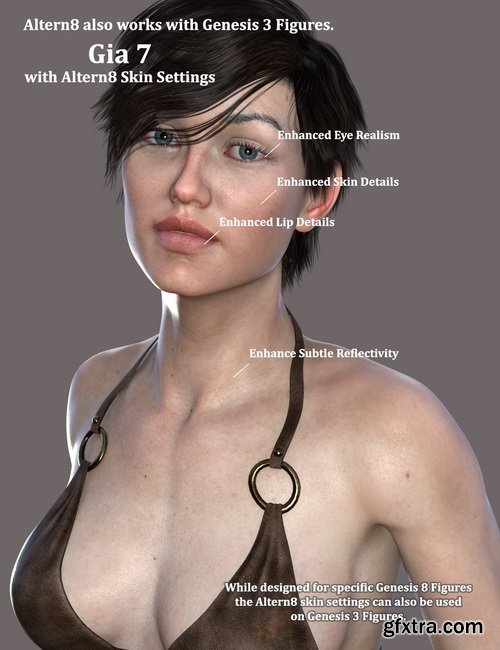
Daz3D - Altern8 - Skin Shader System for Genesis 8
DAZ | 3D MODELS
https://www.daz3d.com/altern8--skin-shader-system-for-genesis-8
Top Rated News
- Sean Archer
- AwTeaches
- Learn Squared
- PhotoWhoa
- Houdini-Course
- Photigy
- August Dering Photography
- StudioGuti
- Creatoom
- Creature Art Teacher
- Creator Foundry
- Patreon Collections
- Udemy - Turkce
- BigFilms
- Jerry Ghionis
- ACIDBITE
- BigMediumSmall
- Boom Library
- Globe Plants
- Unleashed Education
- The School of Photography
- Visual Education
- LeartesStudios - Cosmos
- All Veer Fancy Collection!
- All OJO Images
- All ZZVe Vectors

























