Categories: 3D Models & Addons » Poser


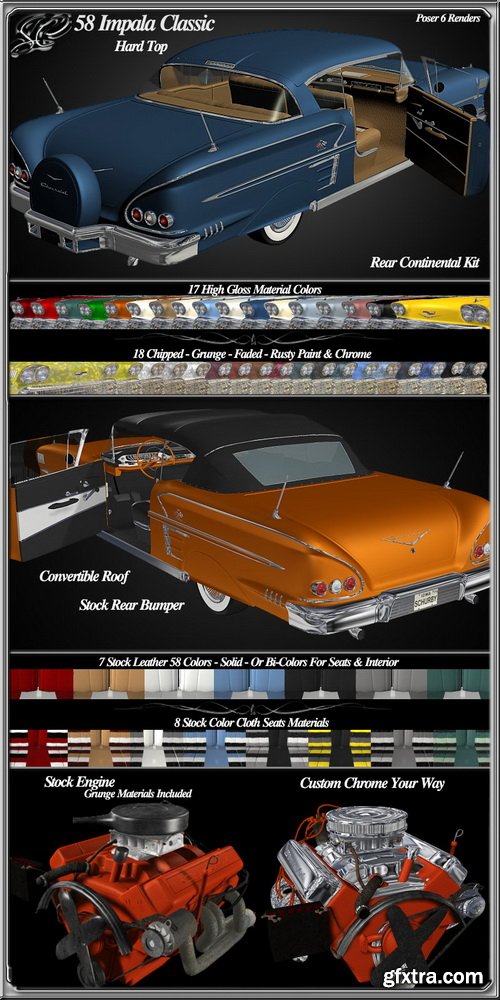
Daz3D - 58 Impala Classic
DAZ | 3D MODELS
https://www.renderosity.com/mod/bcs/index.php?ViewProduct=85044








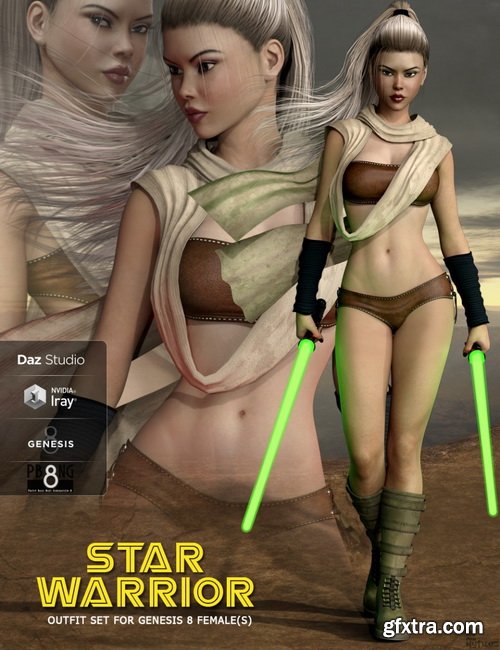
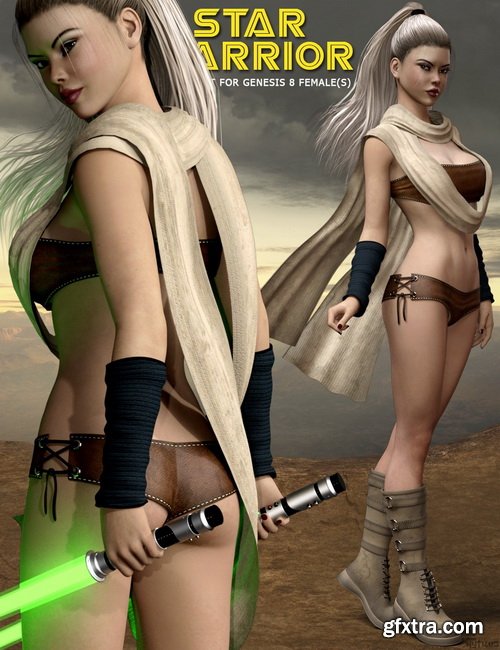
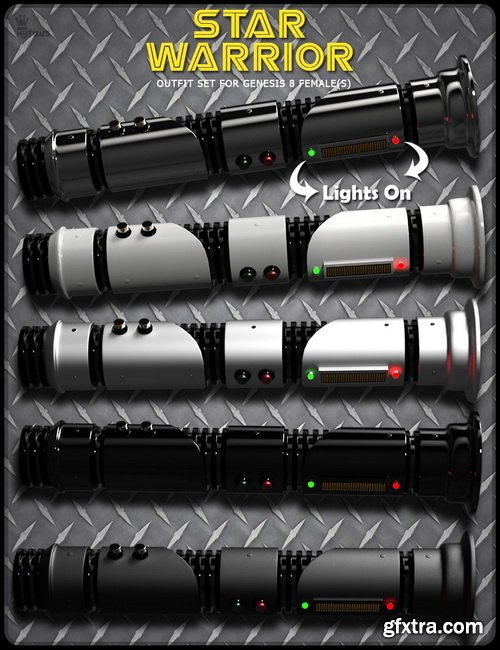
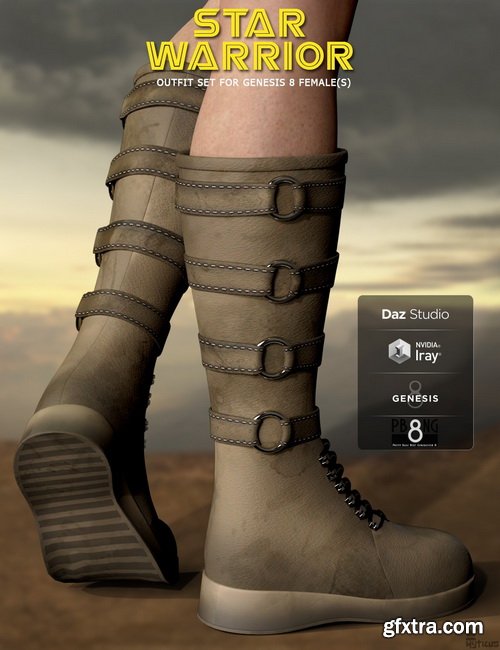
Daz3D - Star Warrior Outfit Set for Genesis 8 Females
DAZ | 3D MODELS
https://www.daz3d.com/star-warrior-outfit-set-for-genesis-8-females
Categories: 3D Models & Addons » Poser






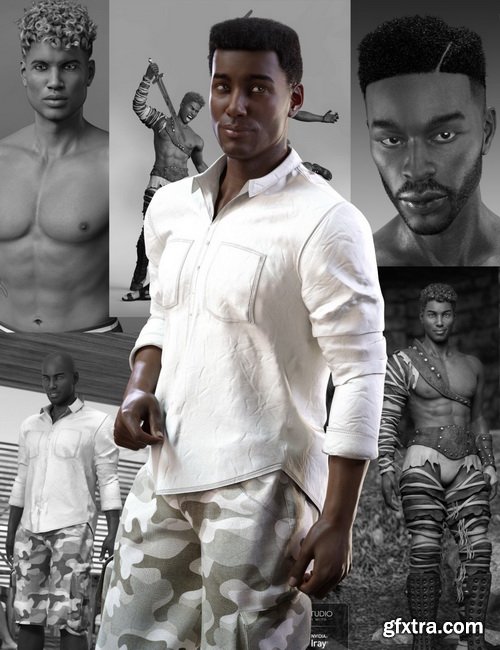
Daz3D - Darius 8 Pro Bundle
DAZ | 3D MODELS
https://www.daz3d.com/darius-8-pro-bundle
Categories: 3D Models & Addons » Poser









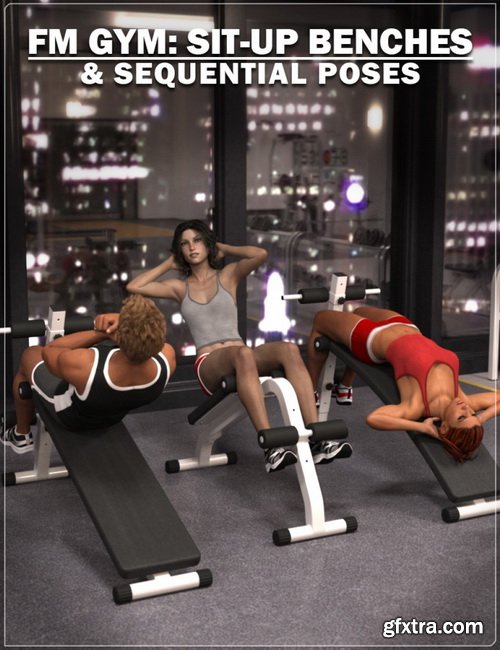
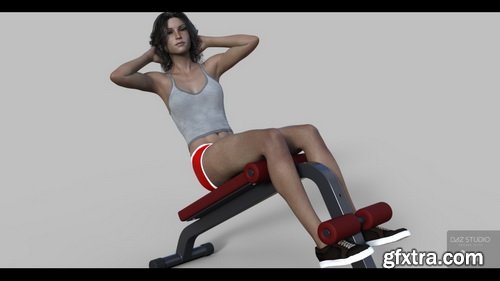
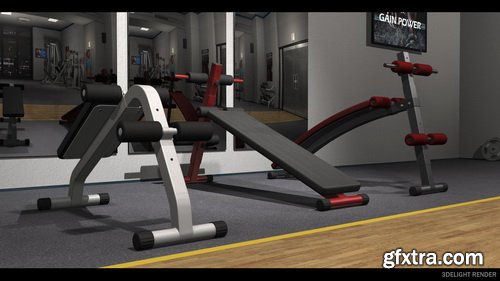
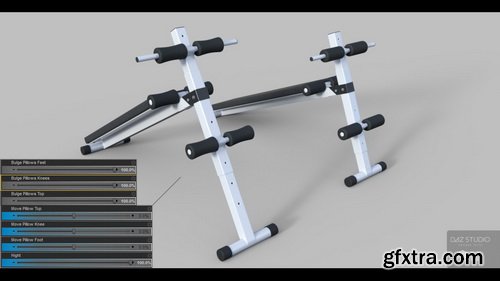
Daz3D - FM Gym: Sit-Up Benches & Poses
DAZ | 3D MODELS
https://www.daz3d.com/fm-gym-sit-up-benches-poses
Categories: 3D Models & Addons » Poser








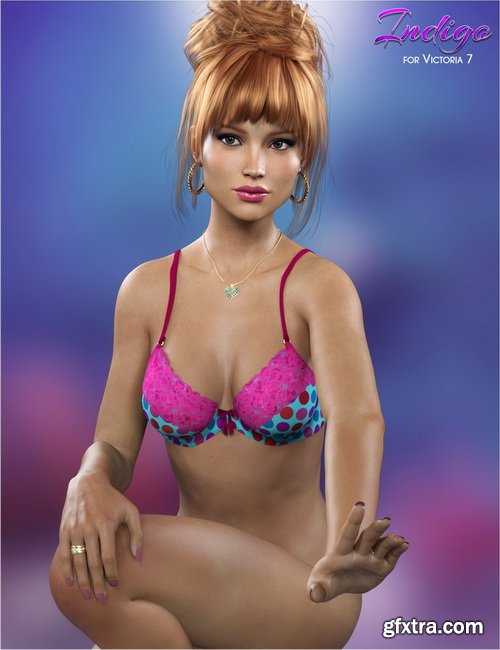
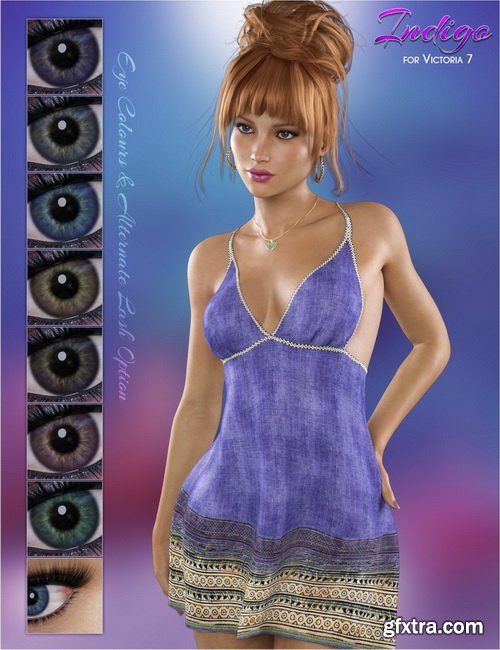
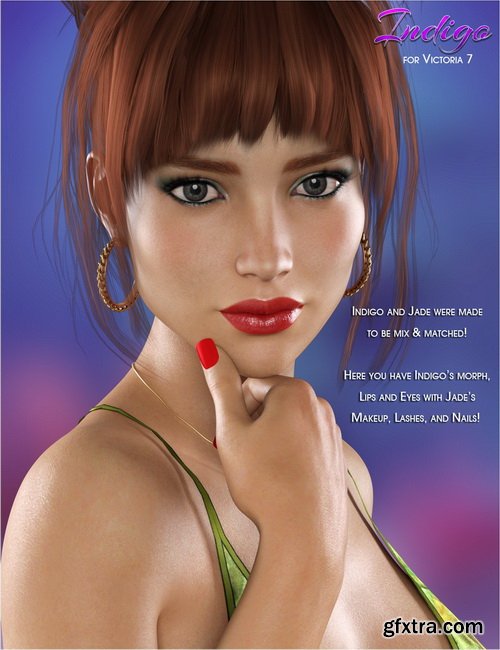
Daz3D - FWSA Indigo HD for Victoria 7
DAZ | 3D MODELS
https://www.daz3d.com/fwsa-indigo-hd-for-victoria-7
Categories: 3D Models & Addons » Poser







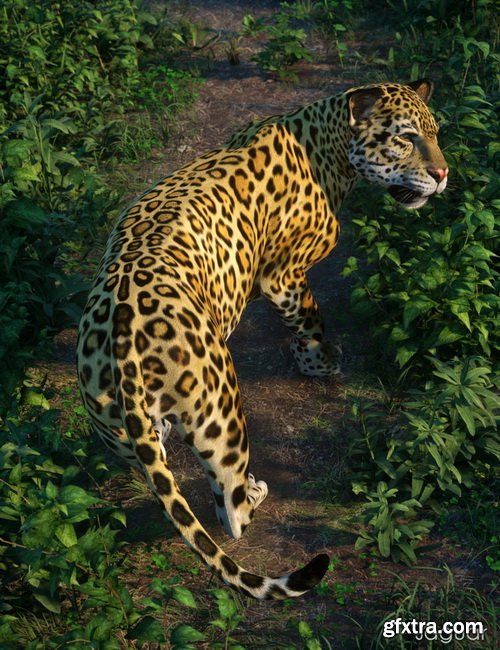
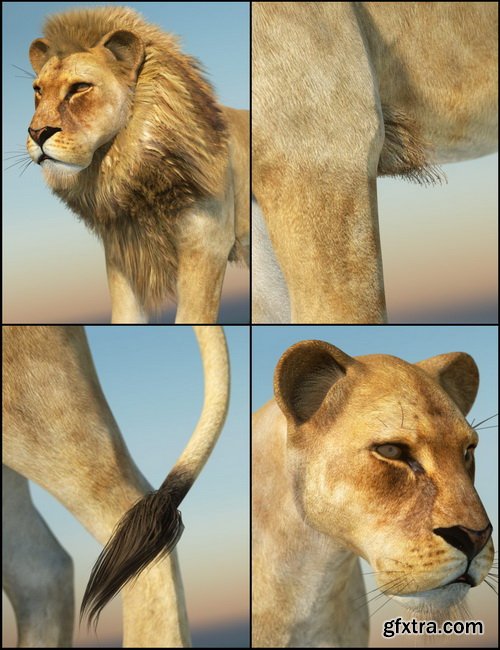
Daz3D - Daz Big Cat 2
DAZ | 3D MODELS
https://www.daz3d.com/daz-big-cat-2






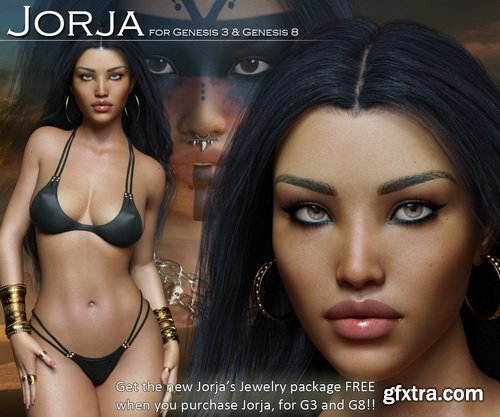
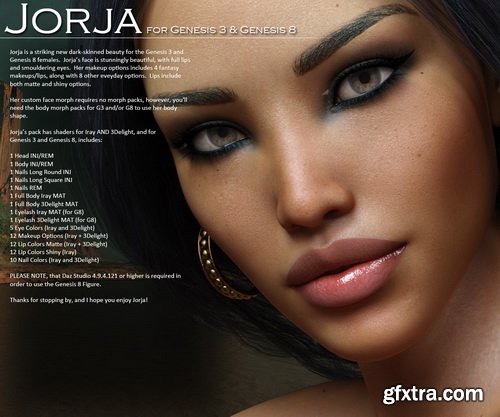
Daz3D - Jorja for Genesis 3 and Genesis 8 Females
DAZ | 3D MODELS
https://www.renderosity.com/mod/bcs/index.php?ViewProduct=126357
Categories: 3D Models & Addons » Poser









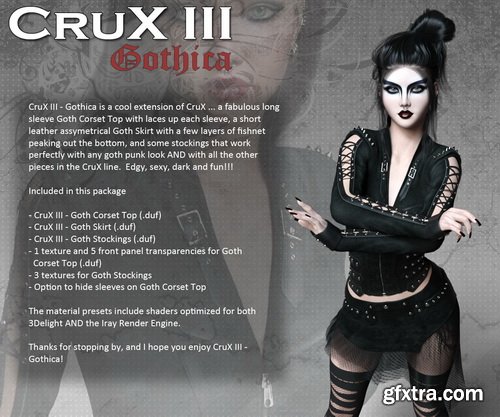
Daz3D - CruX III - Gothica
DAZ | 3D MODELS
https://www.renderosity.com/mod/bcs/index.php?ViewProduct=120472

Colored Gel Portraits and Retouching with Jake Hicks
Video: 1080p | Duration: 22+ Hours | Language: English | RAW Files Included
With the vast array of digital cameras and advanced software available to photographers today, quality images are abundant and easier to create than ever before. The overwhelming amount of images flooding the market has ignited a resurgence in the art of “color gelled photography.” If standing out from the sea of image overload and creating vibrant, colorful images that “wow” your clients is your goal, this tutorial will give you the tools necessary to master the nuances of colored gel photography and propel your photography to the next level.

Car Photography and Retouching with Easton Chang
Video: 1080p | Duration: 21+ Hours | Language: English
Car photography is about capturing the feelings a car evokes. Whether the emotion is speed, beauty, or just raw power, translating those feelings into an image can present a multitude of challenges. RGG EDU has partnered with world-renowned car photographer, Easton Chang, to explore the secrets behind the methods he employs to create his dynamic images. Easton will teach students how to incorporate simple and advanced techniques to capture design details that will induce drama and speed into their static images.This multi-location tutorial starts by covering the fundamentals of action and static shots at El Mirage Dry Lake Bed in California. Next, we go on-set in LA as Easton photographs an editorial cover for Super Street Magazine. In our Midwest segment, the setting goes dark and we do a series of car and motorcycle shots exploring various light painting techniques. In the final shoot, Rig-Pro founder, Andrew Thompson, demonstrates “rig setup” best practices that yield consistently great results.
Categories: Tutorials » Photography and Video

The Complete Guide To Composite Photography Color & Composition
Video: 1080p | Duration: 25+ Hours | Language: English
This tutorial follows Erik on-location through 4 commercial campaigns. From pre-production set-up to the post-processing workflow, this tutorial leads you on an informative journey that covers the entire processes Erik relies on to create compelling images for his clients. Bonus assignments are included to help you master the skills learned. Using the furnished elements and backplates from Erik’s composites, you will be tasked to shoot your own foreground subjects to finish the composites with your own creative flare. It's truly an immersive and challenging experience, designed to give a complete understanding of the methods and technical skills required to produce professional quality commercial shoots.

Product Photography & Retouching With Tony Roslund
Video: 1080p | Duration: 20+ Hours | Language: English
This Product Photography Guide is a comprehensive look at the necessary steps for building a compelling product portfolio, improving composition skills, understanding the complexities of composition, crafting your light to meet your vision, and how to attract new clients and win bigger jobs. We’ve broken down these concepts and catered the sections on gear, lighting, pre-production, and post processing to apply specifically to the product photography market. Upon completion of this course, photographers at any level will gain: a deeper understanding of industry best practices, greater knowledge of equipment spanning all price points, lighting knowledge for any scenario, better approaches to product lighting, and most importantly, image composition. Step-by-step post-production in Capture One 8, Adobe Lightroom and Photoshop have been included with the 11 photo shoots as well. If you’re looking to take the quality of your product photography to another level or perfect photos for your company, this is the perfect product photography tutorial for you.



3dsky - Water heater Electrolux EWH 50 Centurio
MAX | OBJ
Top Rated News
- Sean Archer
- AwTeaches
- Learn Squared
- PhotoWhoa
- Houdini-Course
- Photigy
- August Dering Photography
- StudioGuti
- Creatoom
- Creature Art Teacher
- Creator Foundry
- Patreon Collections
- Udemy - Turkce
- BigFilms
- Jerry Ghionis
- ACIDBITE
- BigMediumSmall
- Boom Library
- Globe Plants
- Unleashed Education
- The School of Photography
- Visual Education
- LeartesStudios - Cosmos
- All Veer Fancy Collection!
- All OJO Images
- All ZZVe Vectors