
HUD design is not just about adding some random shapes to the screen. There is a story and a proper thought process behind each line and dot that creates a HUD. In this chapter, I will walk you through the whole process of designing a HUD from scratch to the end.
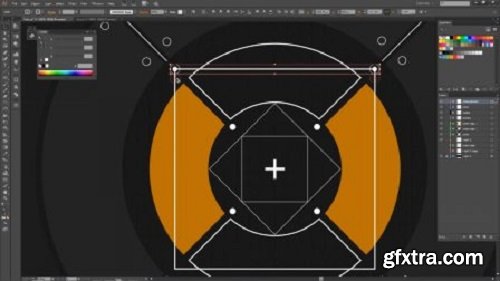
After the thought process and story, we will begin building the HUD Assets in Illustrator by keeping in mind the thought process and animation in After Effects. We will also learn the workflow between Illustrator and After Effects. After Design phase in Illustrator, we will transfer the Illustrator HUD assets into After Effects and animate each and every layer professionally. In the End we will add camera, depth of field, noise and Grid for final presentation. After the course you will be able to create HUD Designs for video games, Interface, movies, trailers, documentaries, promo and marketing videos, this meticulously designed HUD Course comes with all you need to create realistic and dynamic dashboards, data displays and infographics. More info - https://www.skillshare.com/classes/HUD-UI-Deisgn-and-Animation-in-Illustrator-and-After-Effects/323223945?via=search-layout-grid
Top Rated News
- Sean Archer
- AwTeaches
- Learn Squared
- PhotoWhoa
- Houdini-Course
- Photigy
- August Dering Photography
- StudioGuti
- Creatoom
- Creature Art Teacher
- Creator Foundry
- Patreon Collections
- Udemy - Turkce
- BigFilms
- Jerry Ghionis
- ACIDBITE
- BigMediumSmall
- Boom Library
- Globe Plants
- Unleashed Education
- The School of Photography
- Visual Education
- LeartesStudios - Cosmos
- All Veer Fancy Collection!
- All OJO Images
- All ZZVe Vectors




