
Size: 301 MB | Duration: 1h 33m | Video: AVC (.mp4) 1280x720 15fps | Audio: AAC 48KHz 2ch
Genre: eLearning | Level: Intermediate | Language: English
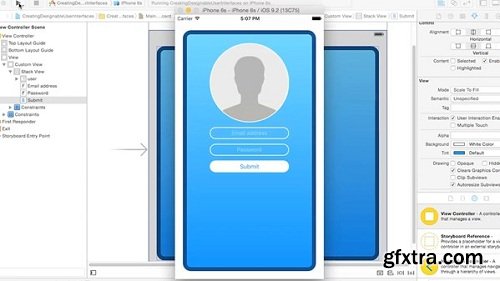
iOS has visual UI development tools built right into Xcode, the IDE that iOS developers use the most. Xcode's Interface Builder provides graphical tools for manipulating layouts and views—which means little to no programming required. Interface design is a great way to break into iOS app development, or expand your programming skills to the realm of UX.
Here iOS app architect Scott Gardner explains how to create designable views and dynamic and adaptive user interfaces for any screen size or orientation. He shows how to work with stack views, images, custom fonts, and Interface Builder's Auto Layout tools, which speed up your design process and help adhere to Apple's interface guidelines. Along the way, he provides best practices for designing interfaces that are clean, efficient, and enjoyable for users. Home Page - https://www.lynda.com/tutorial/445430
Top Rated News
- Sean Archer
- AwTeaches
- Learn Squared
- PhotoWhoa
- Houdini-Course
- Photigy
- August Dering Photography
- StudioGuti
- Creatoom
- Creature Art Teacher
- Creator Foundry
- Patreon Collections
- Udemy - Turkce
- BigFilms
- Jerry Ghionis
- ACIDBITE
- BigMediumSmall
- Boom Library
- Globe Plants
- Unleashed Education
- The School of Photography
- Visual Education
- LeartesStudios - Cosmos
- All Veer Fancy Collection!
- All OJO Images
- All ZZVe Vectors




