
Language: English (US)
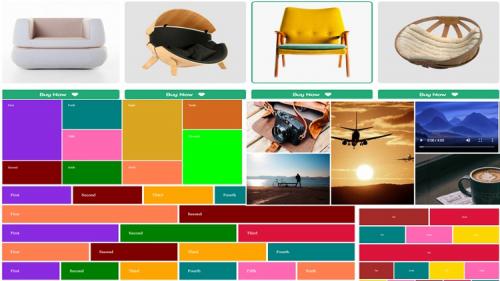
Build Modern and Responsive Front-End Web Layouts using CSS Flexbox, CSS Grid and HTML, CSS. Master Flexbox and Grid
https://www.udemy.com/course/mastery-of-flexbox-and-css-grid-the-practical-guide/
This course is designed to make you a world class front-end web designer with CSS Grid and Flexbox as your tool. With the skills you will gather from this course, you can proudly create any website layout design from start to finish. It is an assurance because this Flexbox and CSS Grid course is modern, premium, adequately explained and well structured. What you will learn. You will be able to work with ALL flexbox properties and ALL Grid properties step by step You will learn how to create various layout designs with CSS Grid and Flexbox You will learn how to use the fractional unit (fr) in CSS Grid You will be able to create responsive grid layouts using grid-template-areas You will be skilled on how to design masonry layout with flex and grid You will be skilled on how to work with implicit grid and explicit grid You will learn the difference between auto-fill & auto-fit in Grid You will be able to align and justify grid items and flex items You will learn how to create image gallery and video gallery with CSS Grid and Flexbox You will learn how to create equal and unequal columns/rows using both CSS Grid and Flexbox You will master how to use arbitrary grid line names in Grid You will be able to create navigation menus and mega menus. You will learn how to add images and videos to mega menus You will be creative with how to use the CSS Media Query to make your web design mobile friendly and responsive. This means mobile-first approach. You will learn how to import font awesome in order to incorporate it in your design You will thoroughly learn how to import Google fonts as part of your font family You will be able to apply some CSS properties to your layout design such as margin, padding, position, border properties, etc.
Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part01.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part02.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part03.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part04.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part05.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part06.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part07.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part08.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part09.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part10.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part11.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part12.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part13.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part14.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part15.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part16.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part17.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part18.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part19.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part20.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part21.rar Mastery_of_Flexbox_and_CSS_Grid_-_The_Modern_Practical_Guide.part22.rar
TO MAC USERS: If RAR password doesn't work, use this archive program:
RAR Expander 0.8.5 Beta 4 and extract password protected files without error.
TO WIN USERS: If RAR password doesn't work, use this archive program:
Latest Winrar and extract password protected files without error.

