
Published 2/2023MP4 | Video: h264, 1280x720 | Audio: AAC, 44.1 KHzLanguage: English | Size: 6.73 GB | Duration: 11h 7m
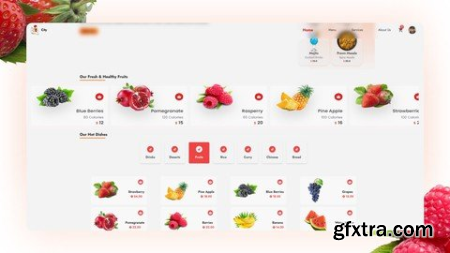
Building real project using React Redux, Firebase, Strip Payment Gateway , Order Tracking, Custom api endpoints What you'll learn How to create modern UI using React Js Learn how to integrate Stripe Payment Gateway How to create Custom API Endpoints using Nodejs Express along with Firebase Cloud Functions Learn how to use Framer Motion Animations in your websites Learn how build a modern UI and deploy it into firebase freely Learn how to build material UI using Tailwind CSS & Material UI Requirements Need some programming knowledge about core fundamentals of javascript Description I will show you how simple it is to create a full stack food delivery app using Firebase, reactjs, tailwind css. Technologies we are going to discuss are listed and explained bellow.What is Firebase ?Firebase is a platform developed by Google for creating mobile and web applications. It was originally an independent company founded in 2011. In 2014, Google acquired the platform and it is now their flagship offering for app development.What is React?React is a free and open-source front-end javascript library for building user interfaces based on UI components. It is maintained by Meta and a community of individual developers and companies. React can be used as a base in the development of single-page or mobile applications.What is firebase cloud functions?Cloud Functions for Firebase is a serverless framework that lets you automatically run backend code in response to events triggered by Firebase features and HTTPS requests. Your javascript or TypeScript code is stored in Google's cloud and runs in a managed environment.What is Framer Motion?Framer Motion is a new open source, production-ready motion library for React on the web. What is Framer used for?Framer is primarily a design and prototyping tool. It allows you to design interactive prototypes of websites and applications using production components and real data.Stripe Payment GatewayIt brings together everything that's required to build websites and apps that accept payments and send payouts globally. Stripe's products power payments for online and in-person retailers, subscriptions businesses, software platforms and marketplaces, and everything in between.Stripe WebhooksA webhook is an HTTP endpoint that receives events from Stripe. Webhooks allow you to be notified about payment events that happen in the real world outside of your payment flow such as: Successful payments ( payment_intent. succeeded ) Disputed payments ( charge. Overview Section 1: Introduction Lecture 1 Introduction Section 2: Project Setup Lecture 2 Setting Up Nodejs & Yarn Lecture 3 Visual Studio Code Developer Extensions Lecture 4 Project Structure Lecture 5 GitHub Setup & Configuration Lecture 6 Customising our repository README File Section 3: App Configuraitions & Setup Lecture 7 Creating React App Lecture 8 Firebase Project Creation Lecture 9 Setting up Google Firebase Cloud Functions Lecture 10 Setting up & Configuring TailwindCSS With our React App Lecture 11 React App - Main Router Navigation Setup & Configuration Section 4: Building UI Block Components Lecture 12 Main Login Container UI Build - Part 1 Lecture 13 Main Login Container UI Build - Part 2 Lecture 14 Main Login Container UI Build - Part 3 Lecture 15 Main Login Container UI Build - Part 4 Section 5: Firebase Authentication Lecture 16 Firebase Initialization Lecture 17 Google Firebase Authentication Lecture 18 Google Authentication Initiation Lecture 19 Server Cloud Function Configuration Lecture 20 API Endpoint for Token Validation Lecture 21 JSON Web Token Validation Lecture 22 Sign-UP With Email Password Lecture 23 Sing-In With Email & Password Section 6: Under Standing Redux Lecture 24 React Redux Configuration Lecture 25 Dispatching User Action to Global Store Section 7: Creating Reusable UI Block Components Lecture 26 Main Page Loader Animation UI Component Lecture 27 Setting Up - Alert Notifications Lecture 28 Main Header UI - Part 1 Lecture 29 Main Header UI - Part 2 Lecture 30 Implementing Signout Section 8: Admin Dashboard UI & Functionalities Lecture 31 Main Left Section - Left Sidebar Lecture 32 Dashboard Header Lecture 33 Dashboard Main Navigation Router Lecture 34 Integrating Material UI - Datatable Lecture 35 Dashboard - New Item Lecture 36 Dashboard - New Item Part 2 Lecture 37 Uploading Images to Cloud Storage Lecture 38 Uploading Progress Bar UI & Delete Image Lecture 39 Save New Product To Firestore Collection Lecture 40 Fetching Products from Collections & Pushing it to Redux Store Lecture 41 Dashboard Items - Integrating Data with Datatable Lecture 42 Delete the Product from Collection From Datatable Lecture 43 Update User Detail Lecture 44 Adding ChartUI - Core UI Component Section 9: Client Screen UI Design Lecture 45 Home Screen UI Build Lecture 46 Home Slider Using Swiper Slider Lecture 47 Slider Card Component - Making It Reusable Lecture 48 Adding Data Filter Section Section 10: Cart UI Lecture 49 Inserting Data into the cart Lecture 50 Storing Cart Items into Redux Store Lecture 51 Main Cart UI - Layout Lecture 52 Increasing & Decreasing the Cart Quantity Section 11: Stripe Payment Gateway Lecture 53 Stripe Payment Gateway Integration Lecture 54 Creating our Own Line Items Lecture 55 Implementing - Stripe Webhook Events Lecture 56 Creating New Custer using Stripe Webhook Lecture 57 Pushing order details to our database Section 12: Order Tracking & Status Updation Lecture 58 Fetching Orders from Collection & Push it to Redux Store Lecture 59 Orders Datacard - Wire-framing the layout Lecture 60 Order Datacar - UI Customisation Lecture 61 Updating Order Status Lecture 62 Displaying the Orders placed by specific User Lecture 63 Fixing Minor Bugs Students who are willing to start their carrier as Full Stack Web developer HomePage: gfxtra__FullStackF.part1.rar.html gfxtra__FullStackF.part2.rar.html gfxtra__FullStackF.part3.rar.html gfxtra__FullStackF.part4.rar.html gfxtra__FullStackF.part5.rar.html 
Top Rated News
- Sean Archer
- AwTeaches
- Learn Squared
- PhotoWhoa
- Houdini-Course
- Photigy
- August Dering Photography
- StudioGuti
- Creatoom
- Creature Art Teacher
- Creator Foundry
- Patreon Collections
- Udemy - Turkce
- BigFilms
- Jerry Ghionis
- ACIDBITE
- BigMediumSmall
- Boom Library
- Globe Plants
- Unleashed Education
- The School of Photography
- Visual Education
- LeartesStudios - Cosmos
- All Veer Fancy Collection!
- All OJO Images
- All ZZVe Vectors



