
Designing sleek Android Apps using Google Material Design system is no joke. You need to know all the sizes, spacing and metrics for Designing seamless Android App experiences. So how do you Design which your Developers can actually turn in coded Apps.
So this course will uncover the mysteries of Designing Android Apps using Material Design in Adobe Photoshop. You will learn
How to convert DPs and SP Material Design units to Pixels (PX)
Which template size to start with?
What are Density Buckets and how do we design for all the different Android Phone Resolutions?
How to theme your App using Google Material Colors?
Understand all the Specs and Sizes and Typographic Grids of Material Design
What's new and possible with Material Design 2.0?
Design a real world actual App using Photoshop art boards
Extract all your assets using Photoshop
Handoff your Android Designs to your Developers using Zeplin
What are 9-patch PNG assets and how to generate them?
Generate Coded Style Guides for your Android Developers
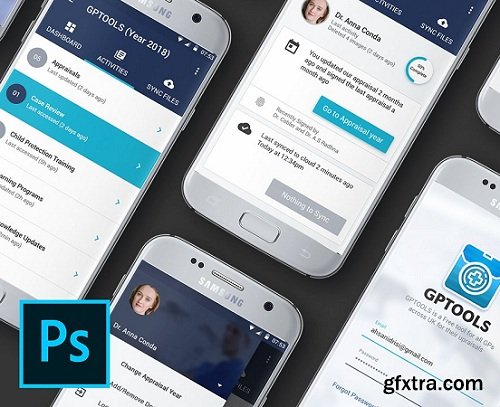
Design 6 Android App Screens of a Medical App using Photoshop
So you will deep dive into Google Material Design using Adobe Photoshop and Handoff your designs using Zeplin to give your Developer coded Style Guides
Top Rated News
- Sean Archer
- AwTeaches
- Learn Squared
- PhotoWhoa
- Houdini-Course
- Photigy
- August Dering Photography
- StudioGuti
- Creatoom
- Creature Art Teacher
- Creator Foundry
- Patreon Collections
- Udemy - Turkce
- BigFilms
- Jerry Ghionis
- ACIDBITE
- BigMediumSmall
- Boom Library
- Globe Plants
- Unleashed Education
- The School of Photography
- Visual Education
- LeartesStudios - Cosmos
- All Veer Fancy Collection!
- All OJO Images
- All ZZVe Vectors




