
Illustrator for Web Design: Wireframing
MP4 | Video: 1280x720 | Duration: 2h | Language: English
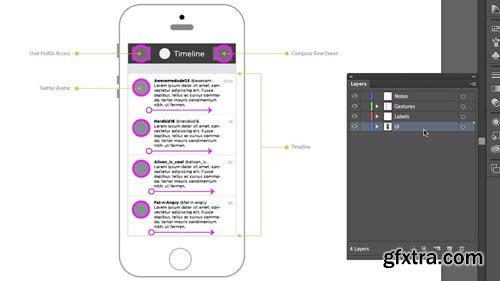
- Illustrator's libraries and symbols make it a great program for developing detailed wireframes for your design ideas. In this installment of Illustrator CC for Web Design, Justin Seeley walks through everything to know about creating, using, and saving wireframes in Illustrator. Starting with a carefully chosen color scheme, Justin shows how to structure a wireframe in layers, develop templates for different devices, and create a library of ready-to-use UI elements, including multistate buttons and placeholders for media and forms. He then combines these elements in an example wireframe, and shows how to save versions of your file as the design evolves.
Related Posts
Top Rated News
- Sean Archer
- AwTeaches
- Learn Squared
- PhotoWhoa
- Houdini-Course
- Photigy
- August Dering Photography
- StudioGuti
- Creatoom
- Creature Art Teacher
- Creator Foundry
- Patreon Collections
- Udemy - Turkce
- BigFilms
- Jerry Ghionis
- ACIDBITE
- BigMediumSmall
- Boom Library
- Globe Plants
- Unleashed Education
- The School of Photography
- Visual Education
- LeartesStudios - Cosmos
- All Veer Fancy Collection!
- All OJO Images
- All ZZVe Vectors




