CC 2018, CC 2017, CC 2016, CC 2015, CC 2014, CC, CS6, CS5.5, CS5 | 1920x1080 | No plugins required | 735mb
Demo

CC 2018, CC 2017, CC 2016, CC 2015, CC 2014, CC, CS6, CS5.5, CS5 | 1920x1080 | No plugins required | 645mb
Demo

CC 2018, CC 2017, CC 2016, CC 2015, CC 2014, CC, CS6, CS5.5, CS5 | 1920x1080 | No plugins required | 640mb
Demo

Premiere Pro Project Files, Video Files, Image Files | 1920x1080 | No plugins required | 68.1MB
Demo

CC 2018, CC 2017, CC 2016, CC 2015, CC 2014, CC, CS6 | 1920x1080 | No plugins required | 2.13GB
Demo

CC 2018, CC 2017, CC 2016, CC 2015, CC 2014, CC, CS6, CS5.5 | 1920x1080 | Element 3D v2 | 44mb
Demo

CC 2019, CC 2018, CC 2017, CC 2016, CC 2015, CC 2014, CC, CS6 | 1920x1080 | Element 3D v2, Element 3D Pro Shaders | 632MB
Demo

CC 2018, CC 2017, CC 2016, CC 2015, CC 2014, CC, CS6 | 1920x1080 | No plugins required | 95MB
Demo

CC 2019, CC 2018, CC 2017, CC 2016, CC 2015, CC 2014, CC, CS6, CS5.5, CS5, CS4 | 1920x1080 | No plugins required | 285mb
Demo
Lynda - Cost Reduction: Cut Costs and Maximize Profits
English | Video: 720p | 2hr 19m | Subtitles
Cost reduction is about making more out of less. By cutting some of its most significant sources of waste and overspending, a company can increase its earnings—all without generating any growth in sales. In this course, instructor Chris Croft conducts a detailed tour of some of the best ways to save. Discover how to identify your most profitable customers (and which ones are actually costing you money). Learn how to cultivate a work environment that energizes employees and boosts their efficiency. Plus, explore techniques for handling costs that are unrelated to people, including how to more effectively manage inventory and spot ways to enhance your IT systems.

PhotoScape X Pro 3.0.1 MAS + In-App | Multilingual | macOS | 173 mb
All-in-One: Photo Editor, Batch Editor, Viewer, Collage, Animated GIF, Film Effect, Light Leak, Miniature Effect, Filter, Brush, Sticker, Pattern, Frame, Shape, Border, RAW images and More. PhotoScape X is a fun and easy photo editor that enables you to fix and enhance photos.





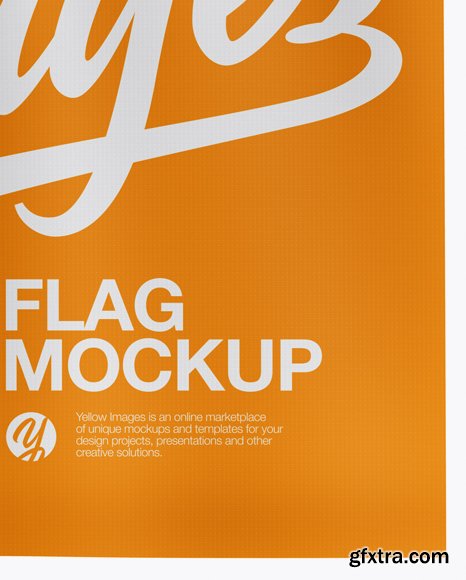
Vertical Sail Flag Mockup 19493
PSD




Clear Plastic Pack w/ Almonds Mockup 44084
PSD





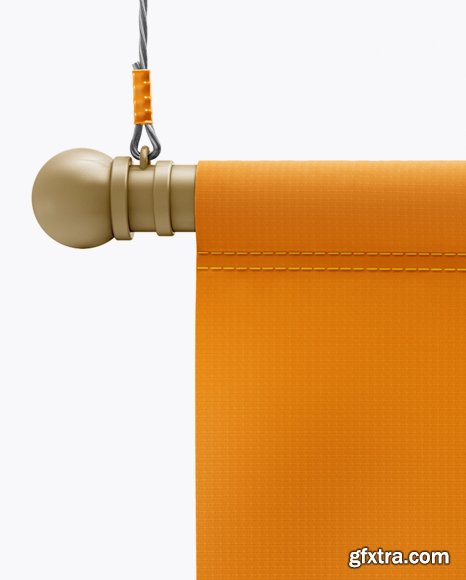
Square Flag Mockup - Front View 18651
PSD
Lynda - Learning Vuex
English | 1hr 15m | Video: 720p | Subtitles
You've built an awesome Vue.js application. But over time, you keep finding that the pieces you add don't quite integrate. Things seem to have a mind of their own, because loose connections that worked wonderfully at the beginning grow more challenging as your app gets larger. Vuex helps you bring all of the pieces together, providing a central place to manage your application's state. In this course, Alexander Zanfir steps through how to use this state management pattern and library to more effectively handle the complexities in medium-to-large-scale Vue.js apps. Alexander covers using getters to process your state data, modifying data using mutations, making asynchronous calls using actions, and more.



500ml Toilet Bowl Cleaner Bottle Mockup 10495
PSD
Lynda - MySQL Essential Training (2019)
English | 2hr 3m | Video: 720p | Subtitles
MySQL is one of the most popular database management systems for small- to medium-sized web projects. In this course, Bill Weinman provides clear, concise tutorials that guide you through creating and maintaining a MySQL database of your own. Bill explores the basic syntax, using SQL statements to insert, update, and delete data from your tables. He also covers creating a new database from scratch, as well as working with data types, operators, and string and mathematical functions. Plus, learn about the key differences between standard SQL and SQL as implemented by MySQL.

Windsor is a splendind solution for online presentation of a newly built apartment complex, office center or a house. You can use the theme to sell single property object or modify it as a corporate page for real estate agency. We are sure, the template will go beyond the scopes of your initial expectations and provide more features than you could imagine. Windsor offers a lot of great features: Clean design | Tons of pre-made pages | Valid HTML5/CSS3 | Optimized for search engines | Ultra responsive layout | Retina ready | Fully customizable | Powerful & Lightweight | Cross Browser Compatibility: Firefox, Chrome, Safari, Opera and IE | Bullet proof consistency

If you want to launch a movie database, film review, presentation of projects, films, a powerful web template with a diverse layout is what you are probably looking for. BlockBuster is one of such templates. Built with HTML5 and javascript , it also includes plenty of dynamic elements such as movie and TV show, sliders, and interactive maps . Its menu sticks to the top of the screen on scrolling and possesses the mega-functionality, which enables you to incorporate banners, videos, buttons, or custom HTML blocks into your menu items. Thanks to its responsiveness and cross-browser compatibility, this template will look equally good on any modern device.

The reason why people struggle with drawing faces is because they haven't mastered the basic structure of the head. The two main tools available to solve this problem are the planes and rhythms of the head. In this 1 hour long tutorial a unique approach is taken that combines both planes and rhythms into one powerful force multiplier that is easy to understand. Begin putting it into practice right away and watch your drawings improve dramatically. Very effective for portrait drawing, painting and character design.

We are proud to introduce to you Silicon – Powerful Technology business oriented HTML5 template. Silicon combines modern and elegant design with clean and developers friendly code. It provides everything you need to build professional Website, Blog, Shop, Promo Landing, Portfolio and much more…

Materialart admin is based on Materialize Css framework, its powerful and easy to customize admin template. It comes with 4 Dashboard Variations, 1600+ Page Templates, Unlimited Color Schemes, 10+ Unique Demos, 500+ UI Elements, 100+ Integrated Plugins, Google material base design & more. You can easily customize this template by refring the documentation.
Lynda - Integrating Real 3D Objects in After Effects
English | 2hr 30m | Video: 720p | Project files | Subtitles
Adding 3D elements is becoming a mandatory component in every motion graphics piece. Luckily, After Effects has you covered. Whether you’re animating a logo or building a full environment, you’ll be amazed how much you can achieve without leaving the interface. In this course, Eran Stern introduces the built-in options and third-party plugins for 3D modeling, lighting, and animation in After Effects. Learn how to build 2D and 3D composites, extruded text, accurate reflections, particle animation, and realistic 3D characters using tools like Cinema 3D Lite, Mixamo, and Elements 3D. Eran also introduces a challenge to help you practice your 3D skills. By the end, you’ll know about the different 3D rendering engines in After Effects and how you can expand them with third-party plugins.
Top Rated News
- Sean Archer
- AwTeaches
- Learn Squared
- PhotoWhoa
- Houdini-Course
- Photigy
- August Dering Photography
- StudioGuti
- Creatoom
- Creature Art Teacher
- Creator Foundry
- Patreon Collections
- Udemy - Turkce
- BigFilms
- Jerry Ghionis
- ACIDBITE
- BigMediumSmall
- Boom Library
- Globe Plants
- Unleashed Education
- The School of Photography
- Visual Education
- LeartesStudios - Cosmos
- All Veer Fancy Collection!
- All OJO Images
- All ZZVe Vectors