You will get Pro Cinema Presets. These Presets are perfect for a constant Instagram feed in a beautiful style with modern colors for travel, photography, fashion, or lifestyle blogger and anyone who wants to bring their photos to a better quality. You can create unique photos in a moment. Get inspired and work on your Instagram feed, blog, or personal aesthetic portfolio. These presets are thoroughly created and it is a very good basis for your photos to take to the next level. This pack included premium quality & creative lightroom presets. Every presets works properly. No, destroy presets included in the pack. These preset work with any photo. These presets are very clean & professional retouching & raw filter presets with editable. Smart adjustments & professional results. – supported file formats: DNG, TIFF, and JPEG formats (in other words, the formats primarily used in digital cameras) Just one click to apply all presets.Effects on your photo. Clean presets, smart work. Easy to use.No destruction effects. Save your precious time and money.
- Help file included
- Total 10 effects
- XMP file included
- Recommended image size ( 2000px to 5000px )
- Clean preset, Clean work

iPad Pro Mockups 4K5Q5ZG
Mockups can help you be more efficient and creative. They allow you to show parts of your design in a way that makes it easy for others to understand how your project will look like. A successful design is one that looks good, feels good, and works well. A mockup can help you see if your design will work as intended before beginning the process. This mockup is great for presenting your product and will help in making it look professional.

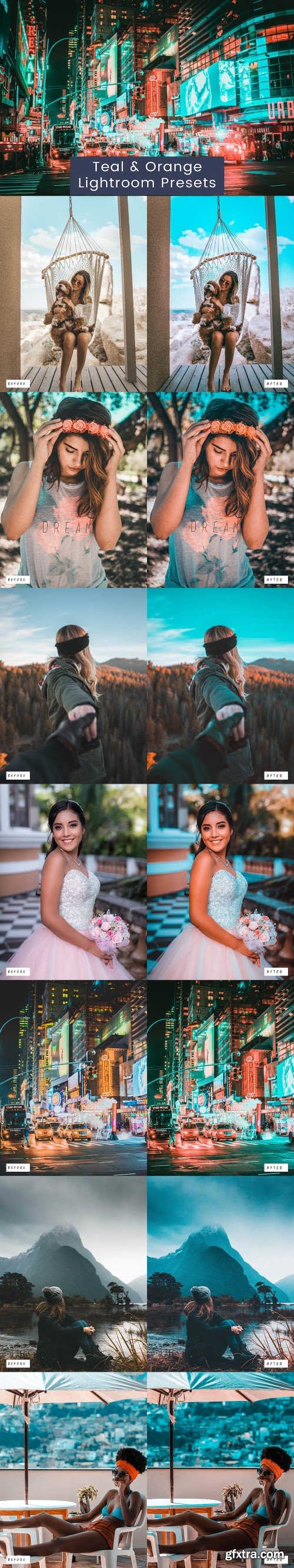
You will get Teal & Orange Lightroom Presets. These Presets are perfect for a constant Instagram feed in a beautiful style with modern colors for travel, photography, fashion, or lifestyle blogger and anyone who wants to bring their photos to a better quality. You can create unique photos in a moment. Get inspired and work on your Instagram feed, blog, or personal aesthetic portfolio. These presets are thoroughly created and it is a very good basis for your photos to take to the next level. This pack included premium quality & creative lightroom presets. Every presets works properly. No, destroy presets included in the pack. These preset work with any photo. These presets are very clean & professional retouching & raw filter presets with editable. Smart adjustments & professional results. – supported file formats: DNG, TIFF, and JPEG formats (in other words, the formats primarily used in digital cameras) Just one click to apply all presets.Effects on your photo. Clean presets, smart work. Easy to use.No destruction effects. Save your precious time and money.
- Help file included
- Total 10 effects
- XMP file included
- Recommended image size ( 2000px to 5000px )
- Clean preset, Clean work

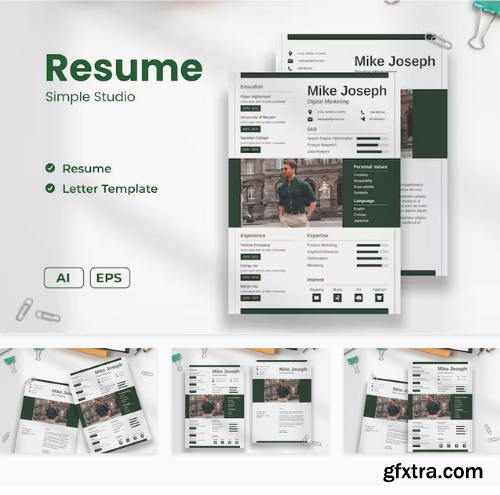
Do you need a Resume that can easily convey your information to your audience? Modern Studio Resume Template is the solution! we prepare Modern Studio Resume Template with layouts that are neatly laid out and easy to edit. Not only the layout but also the layers inside are also well organized and ready to accompany your project.
Main Features
- Ready in Ai and EPS format
- International size A4
- Well organized layer
- Fully customizable
- Free fonts used
Obtained in Packages
- Editable Ai in A4 size
- Editable EPS in A4 size
- Help Guide File

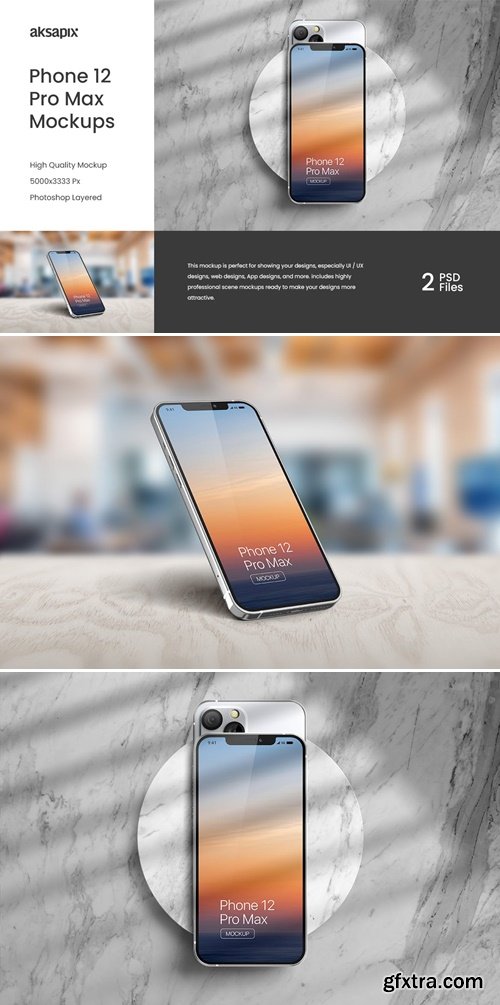
Phone 12 Pro Max Mockups 2 68V6VRD
Show your design with the Thesemockup, These Phone mockups are perfect for showcasing UI UX design, Web Design, App Design, and making your portfolio beautiful on social media. All objects in this mockup have been separated so you can create your own scene. including shadow overlays, making this mockup even more dramatic. This mockup uses smart objects, so you can insert your own designs onto the screen easily.

Phone 12 Pro Max Mockups 3 VR6XY68
Show your design with the Thesemockup, These Phone mockups are perfect for showcasing UI UX design, Web Design, App Design, and making your portfolio beautiful on social media. All objects in this mockup have been separated so you can create your own scene. including shadow overlays, making this mockup even more dramatic. This mockup uses smart objects, so you can insert your own designs onto the screen easily.

Do you need a brochure that can easily convey your information to your audience? Restaurant Brochure Template is the solution! we prepare Restaurant Brochure Template with layouts that are neatly laid out and easy to edit. Not only the layout but also the layers inside are also well organized and ready to accompany your project.
Main Features
- Ready in Ai and EPS format
- International size A4
- Well organized layer
- Fully customizable
- Free fonts used
Obtained in Packages
- Editable Ai in A4 size
- Editable EPS in A4 size
- Preview Image
- Help Guide File

Backpack Books F3V337A
This Pack contains 4 photo mockups with image placeholders for Adobe Photoshop. These placeholders can be replaced with your text or artwork.

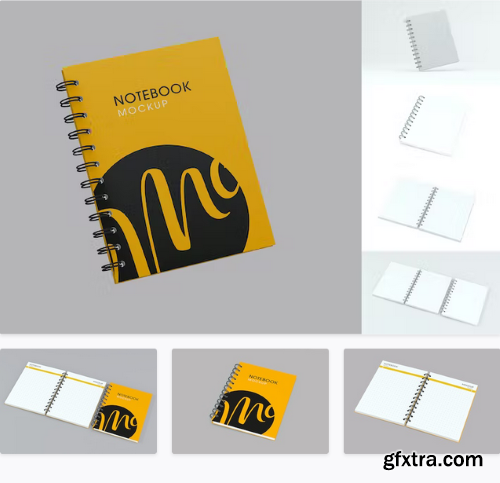
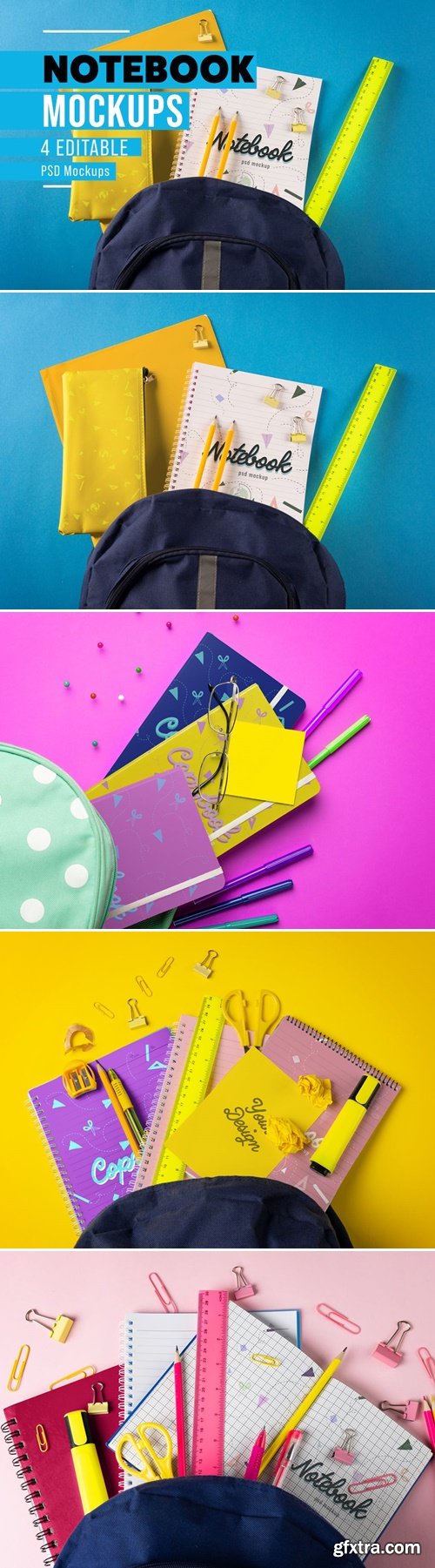
Notebooks Mockup
This Pack contains 4 photo mockups with image placeholders for Adobe Photoshop. These placeholders can be replaced with your text or artwork.

Bibs Baby Clothing Mockup
This Pack contains 4 photo mockups with image placeholders for Adobe Photoshop. These placeholders can be replaced with your text or artwork.

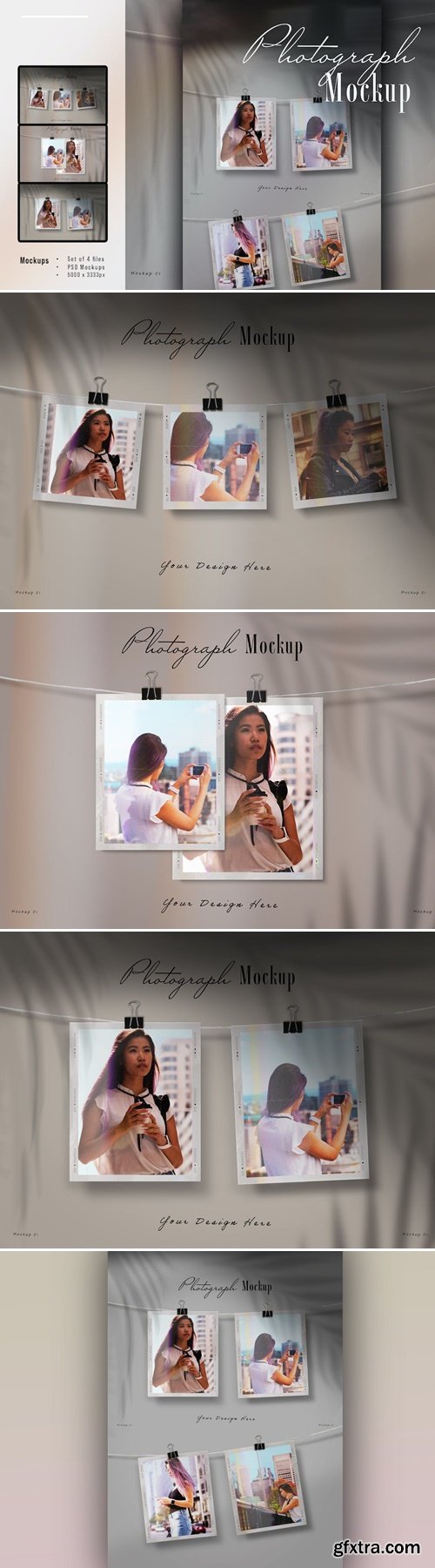
Photo Mockup UDSJTVQ
This Pack contains 4 photo mockups with image placeholders for Adobe Photoshop. These placeholders can be replaced with your text or artwork.

B W Photo Mockup 58PEE5D
This Pack contains 4 photo mockups with image placeholders for Adobe Photoshop. These placeholders can be replaced with your text or artwork.

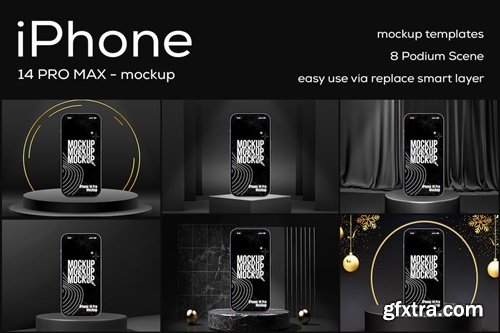
iPhone 14 Pro Max Mockup V7HFGV6
Mockups can help you be more efficient and creative. They allow you to show parts of your design in a way that makes it easy for others to understand how your project will look like. A successful design is one that looks good, feels good, and works well. A mockup can help you see if your design will work as intended before beginning the process. This mockup is great for presenting your product and will help in making it look professional.




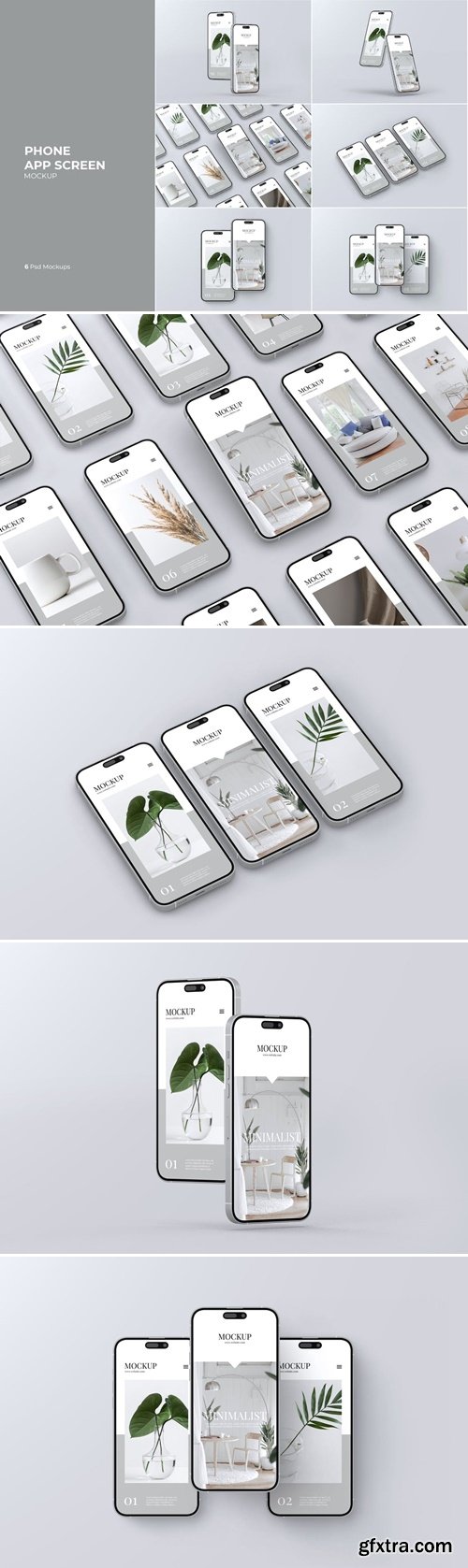
App Screen Phone Mockup 56CHR3D
Top Rated News
- Sean Archer
- AwTeaches
- Learn Squared
- PhotoWhoa
- Houdini-Course
- Photigy
- August Dering Photography
- StudioGuti
- Creatoom
- Creature Art Teacher
- Creator Foundry
- Patreon Collections
- Udemy - Turkce
- BigFilms
- Jerry Ghionis
- ACIDBITE
- BigMediumSmall
- Boom Library
- Globe Plants
- Unleashed Education
- The School of Photography
- Visual Education
- LeartesStudios - Cosmos
- All Veer Fancy Collection!
- All OJO Images
- All ZZVe Vectors