




Have you ever been promoting an app experience that was just not ready to be shown to your customers? Or have you needed to display a loading state while your app loads?
SKETCH
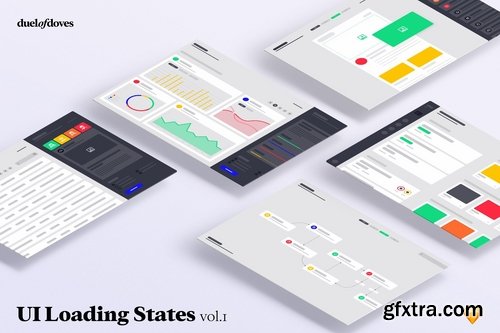
This set of UI loading states aims to remedy the need to display app UI in the interim, just before launch. Within this pack, we have a set of 5 app loading states styles. These fundamental elements include; a dashboard, graph styles, process diagram, user listing and composing screens. Which can be used to wireframe an idea, create a prototype or represent an app UI as an interim state.
Related Posts
Information
Members of Guests cannot leave comments.
Top Rated News
- Sean Archer
- AwTeaches
- Learn Squared
- PhotoWhoa
- Houdini-Course
- Photigy
- August Dering Photography
- StudioGuti
- Creatoom
- Creature Art Teacher
- Creator Foundry
- Patreon Collections
- Udemy - Turkce
- BigFilms
- Jerry Ghionis
- ACIDBITE
- BigMediumSmall
- Boom Library
- Globe Plants
- Unleashed Education
- The School of Photography
- Visual Education
- LeartesStudios - Cosmos
- All Veer Fancy Collection!
- All OJO Images
- All ZZVe Vectors




