
If you take two things away from any Design, it is meaningless. One is Typography and second one is COLOR.
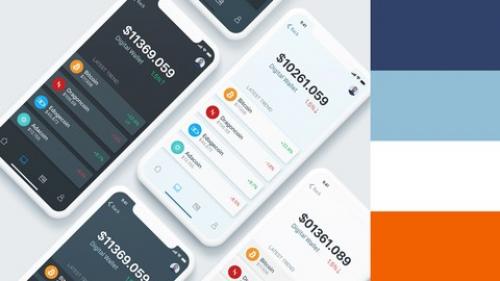
If you take two things away from any Design, it is meaningless. One is Typography and second one is COLOR. Colors are used to display and convey information. If you look at the Color Scheme of any Dashboard Design for Graphs, colors are there to create meaning and sense in the data it displays If the Color scheme of your Website or Mobile App Design is messed up, users can easily misunderstand your message. Colors attract and repel all animals, kids and adults in this world. Each Color scheme you develop have some psychological and emotional impact on the users that use your Website or the Mobile App you have Designed. If you are designing for a Dashboard, then colors are the most important part of the UI (User Interface) of any dashboard which show stats 80% of the Designs on Dribbble have no sense of Color Accessibility So in this course, you will master and learn from beginning The Psychological effects of Colors Color Theory Basics for Digital Design Creating awesome Color Scheme using just Single Color How to add more Colors to your Color Scheme Purpose of Color in UI Design Use of Status Colors in Dashboards Color Contrast Ratios and building accessible Color Schemes with Color Accessibility How many shades/Colors you need in your Color Scheme Easily creating a Color Scale for your Color Scheme How to manage Colors in Adobe Photoshop, Adobe XD and Sketch Online Tools for Generating color Schemes Downloadable resources to kick-start any color scheme with examples Ease your pain of Building awesome Color Schemes for your Web Design, Mobile App Design or Dashboard Design projects Enroll now and let's start building awesome Color SchemesDescription
Course content
Top Rated News
- Sean Archer
- AwTeaches
- Learn Squared
- PhotoWhoa
- Houdini-Course
- Photigy
- August Dering Photography
- StudioGuti
- Creatoom
- Creature Art Teacher
- Creator Foundry
- Patreon Collections
- Udemy - Turkce
- BigFilms
- Jerry Ghionis
- ACIDBITE
- BigMediumSmall
- Boom Library
- Globe Plants
- Unleashed Education
- The School of Photography
- Visual Education
- LeartesStudios - Cosmos
- All Veer Fancy Collection!
- All OJO Images
- All ZZVe Vectors




