
Lynda - Design the Web: Getting CSS from Photoshop
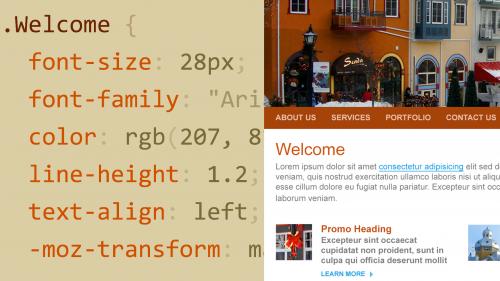
The Photoshop Layers panel contains a feature to extract CSS markup from an existing design comp automatically. Copy CSS allows you to scrape styles, colors, positioning, border effects, CSS3 gradients, and even CSS3 animation positions from your designs. Chris Converse shows you how to extract the CSS necessary to render the same effects shown in your comp in a web browser, and incorporate the markup into an HTML file. Speed up your CSS workflow with this fast and easy feature.
Related Posts
Information
Members of Guests cannot leave comments.
Top Rated News
- Sean Archer
- AwTeaches
- Learn Squared
- PhotoWhoa
- Houdini-Course
- Photigy
- August Dering Photography
- StudioGuti
- Creatoom
- Creature Art Teacher
- Creator Foundry
- Patreon Collections
- Udemy - Turkce
- BigFilms
- Jerry Ghionis
- ACIDBITE
- BigMediumSmall
- Boom Library
- Globe Plants
- Unleashed Education
- The School of Photography
- Visual Education
- LeartesStudios - Cosmos
- All Veer Fancy Collection!
- All OJO Images
- All ZZVe Vectors




